Saat mengembangkan sebuah website, tentunya developer ingin tampilan website yang terlihat menarik dan dapat membuat pengunjung merasa nyaman berlama-lama di website tersebut. Untuk mempermudah pengembangannya, front end developer akan menggunakan front end framework. Apa itu framework? Framework merupakan koleksi dari tools yang berisikan perintah dan fungsi dasar yang umum dan siap digunakan. Framework digunakan oleh developer agar pengerjaan website lebih cepat, lebih profesional dan konsisten. Adapun untuk front end framework sendiri penggunaanya dimaksudkan untuk membuat interactive tools dan untuk mengembangkan website yang responsif dan meningkatkan tampilan dan nuansa website tersebut. Front-end framework mengatur komponen web (button, navigasi, sidebar), tipografi, tata letak, DOM (Document Object Model) dan komponen web lainnya.
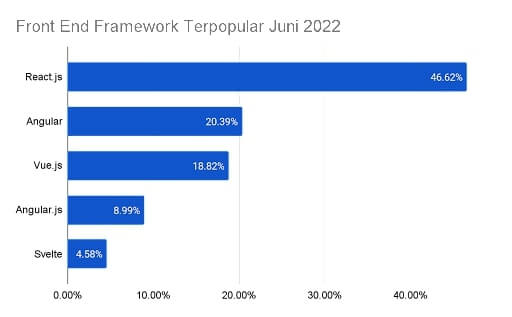
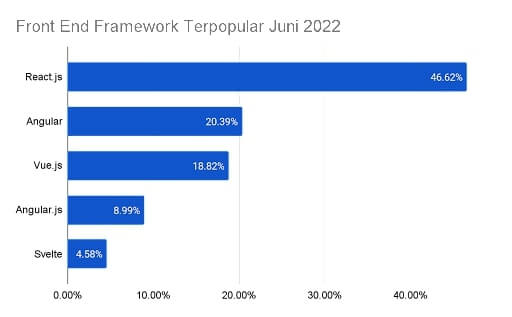
Sekarang ini banyak sekali pilihan front end framework yang dapat digunakan. Melansir dari github.com 5 front end framework terpopular Juni 2022 adalah React.js, Angular, Vue.js, Angular.js dan Svelte.

Sumber: Github.com
Agar dapat lebih dipahami, berikut ini penjelasan singkat kelima front end framework terpopular Juni 2022.
1. REACT JS

Sumber: Google.com
Survei dari Statista dan Jetbrains menunjukkan data bahwa React merupakan front end framework terbaik dalam beberapa tahun terakhir. React sebenarnya merupakan salah satu library javascript untuk membuat UI yang dikembangkan oleh developer Facebook. Beberapa perusahaan besar yang menggunakan React dalam front end developmentnya antara lain Paypal, Netflix, Walmart, Tesla.Kelebihan:
- Mudah dipelajari dan dikuasai terlebih lagi untuk orang-orang yang sudah terbiasa dengan frontend dan javascript. React JS juga menawarkan tutorial yang dapat diakses dengan mudah.
- Komponen dapat digunakan berulang. Kelebihan ini memungkinkan kalian untuk menggunakan kembali komponen yang telah dikembangkan ke aplikasi lain yang menggunakan fungsi yang sama.
- Menggunakan DOM virtual yang membuat kinerja lebih efisien dan cepat saat ada perubahan.
Kekurangan:
- JSX lebih rumit.
- Dokumentasi berubah-ubah dan tidak konsisten. Hal ini dikarenakan teknologi dan pembaruan React js yang cepat.
2. ANGULAR Sumber: Google.com
Sumber: Google.com Angular merupakan framework yang dikembangkan oleh Google. Mirip dengan React, Angular merupakan framework opensource. Dibangun menggunakan bahasa typescript dan memiliki konsep MVC (Model View Controller).Kelebihan:
- Dapat mengubah kode HTML & TypeScript menjadi kode Javascript yang membuat waktu memuat lebih cepat dan efisien. Keamanan juga lebih terjamin.
- Two way data binding yang dapat memperkecil resiko error.
- Dapat membuat komponen custom yang dapat digunakan secara berulang.
- Komunitas pengguna yang besar.
Kekurangan:
- Lebih sulit untuk dipelajari dibandingkan React & Vue.
- Dokumentasi membingungkan.
- Memiliki ukuran yang cukup besar.
3. VUE JS Sumber: Google.com
Sumber: Google.com Vue.js adalah sebuah framework Javascript untuk membuat user interface dan single-page application (SPA). Dikembangkan oleh developer yang sama dengan Angular dan awalnya merupakan versi ringan Angular.Kelebihan:
- Mempunyai ukuran yang ringan sehingga dapat bekerja lebih cepat.
- Mudah untuk dipelajari bahkan bagi pemula.
- Bisa menyimpan komponen dan layouts bersamaan dengan stylesheet dalam 1 file.
Kekurangan:
- Banyak komponen yang menggunakan bahasa mandarin sehingga sulit untuk digunakan developer yang kurang fasih berbasa mandarin.
- Komunitas yang kecil, kurang bisa berdiskusi dengan developer lain jika ada kendala.
4. ANGULAR JS Sumber: Google.com
Sumber: Google.com Angular.js merupakan framework yang dikembangkan oleh google. Walaupun sama-sama dikembangkan oleh google dan bernama mirip, kedua framework ini memilki beberapa perbedaan, salah satunya terletak pada arsitekturnya.Kelebihan:
- Ramah untuk pemula. Dapat menggunakan javascript, html dan css.
- Menggunakan two-way data binding yang membuat kalian tidak perlu selalu memanipulasi DOM (lebih efisien).
- Menggunakan metode MVC, yang membuat struktur kode lebih rapi, efisien dan mudah dikelola.
Kekurangan:
- Tidak mobile support.
- Bergantung pada tools pihak ketiga seperti IDE dan WebStorm.
5. SVELTE Sumber: Google.com
Sumber: Google.com Svelte adalah sebuah framework yang belum terlalu lama dirilis. Cara kerja Svelte cukup berbeda dengan framework lainnya. Bisa dikatakan bahwa Svelte adalah semacam compiler. Kode yang ditulis pada Svelte akan dikonversi menjadi JavaScript yang sudah dioptimasi. Beberapa perusahan yang menggunakan svelte antara lain The New York Times, Go Daddy, Gojek, Tokopedia, Philips, dan 1Password.Kelebihan:
- Ukuran bundle kecil sehingga lebih hemat memori & pada saat yang sama dapat menikmati boot-up cepat di browser.
- Penulisan kode lebih ringkas.
- Cocok untuk pemula.
Kekurangan:
- Masih tergolong sangat baru, masih perlu banyak dikembangkan.
- Komunitas masih kecil.
Selain framework yang disebutkan diatas banyak framework-framework bagus lainnya yang patut dicoba, contohnya seperti jQuery, preact, ember.js, foundation dan lainnya. Tentunya masing-masing framework mempunyai kelebihan dan kekurangannya sendiri. Setiap project belum tentu menggunakan framework yang sama. Oleh karena itu, pastikan kalian memilih framework yang tepat dan sesuai dengan kebutuhan.
Link Referensi:
https://www.jetbrains.com/lp/devecosystem-2021/javascript/https://gist.github.com/tkrotoff/b1caa4c3a185629299ec234d2314e190https://insights.stackoverflow.com/survey/2021#section-most-popular-technologies-web-frameworks